The Brand Wings page designer allows you to visually design themes and pages for your sales portal. We've recently introduced 4 new widgets to our designer to create new opportunities for you to enhance the user experience.
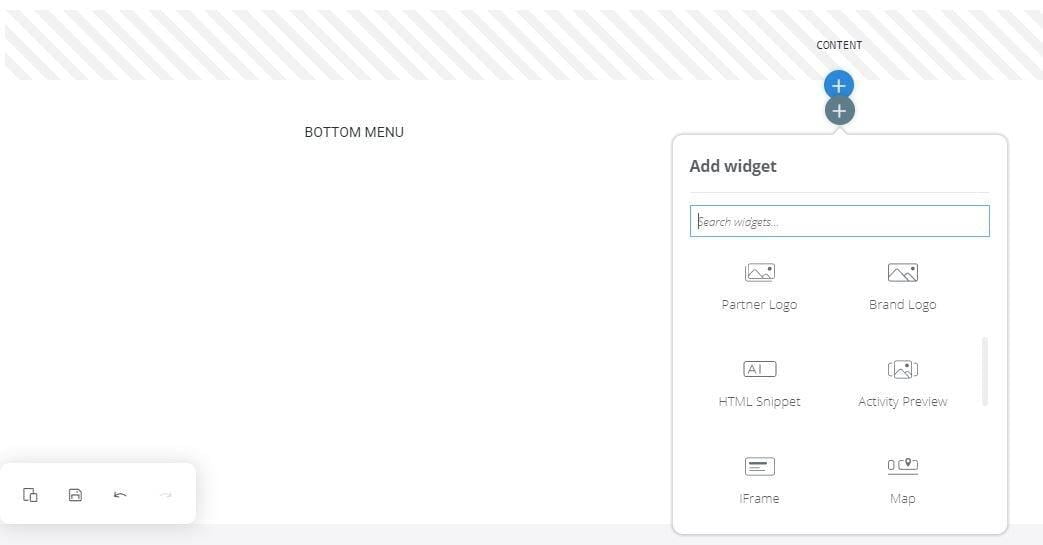
To use utilize a widget, open the page designer for a Theme Layout or a Content Page. Click the gray plus button to add the widget to the section of the page you want to add the widget:

We've added four new widgets:
- Partner Logo: Will display the logo of the partner for the user that is logged in. With this widget, you can have one Theme that dynamically supports any number of partners by displaying the correct logo for each user.
- Brand Logo: Displays your logo. The advantage of using a Widget, as opposed to simply uploading your brand's logo, is that the logo is managed centrally. You can change your brand's logo in the General Settings area in the Brand Wings admin. If this logo is updated, any Content Pages or Themes using the Brand Logo Widget will automatically update to the new logo version.
- HTML Snippet: This allows you to paste in HTML. Typically this will come another web application you are using. Examples include social media content or Loom videos.
- IFrame: You can display a page from another site by entering or pasting in the URL of that page.
After adding the widget, double click on it to manage the details. You will be able to set the size in addition to other important information such as the HTML or the iFrame target URL.